0. Intro to Google Colab
Colab은 구글이 왜 구글인지를 알려주는 멋진 녀석입니다.
머신러닝을 처음 입문할 때 첫 난관은 다름이 아니라 개발환경을 구축하는 것입니다.
어마어마한 하드웨어의 가격은 물론이며, Cuda와 같이 생소한 녀석들과 다양한 파이썬 라이브러리들을 만나야 하죠.
Colab은 이러한 문제를 해결해주었습니다. "주피터 노트북"을 사용해보신 분들이라면 Colab에 접속하는 순간 친근한 느낌을 받을 수 있으실 겁니다. 왜냐하면 주피터 개발진들이 참여하여 만든거니까요~ ㅎㅎ
1. Colab 시작하기
Colab은 주피터 서버와 유사하지만 몇가지 알고가야할 부분이 있습니다.
- 최대 12시간까지만 작업이 가능합니다.
- Learning 상태로 방치해두면 중간에 커널이 죽은것을 보실수도 있습니다. 따라서 중간중간 weight와 loss를 저장하는 코드를 넣어야합니다.
- 하드웨어 가속기(GPU/TPU)를 제공합니다.
- [수정 -> 노트 설정] 또는 [런타임 -> 런타임 유형 변경] 에서 설정
- 암호화 화폐 채굴등을 수행할 경우 서비스 차단이 이루어 질 수 있습니다.
- TPU는 머신러닝을 위해 Google에서 자체적으로 제작한 하드웨어로 GPU보다 월등한 성능을 보인다고합니다.
- 실제 GPU와 TPU 차이를 테스트해본 적은 없으며, Keras 라이브러리는 TPU를 자동으로 잡지 못하기 때문에 별도 코드를 추가해줘야합니다.
- GPU의 경우 약 14.6GB의 크기를 제공합니다.
- 구글 드라이브와 연동이 가능합니다.
- 파일을 직접 업로드하여 사용하는 것보다 구글 드라이브에 파일을 업로드하고 연동하는 것이 빠릅니다.
- 코랩에 작성된 코드들은 모두 구글 드라이브에 저장됩니다.
2. Colab 알아보기
- 단축키 설정하기 : [도구 -> 단축키]에서 원하는 단축키로 설정이 가능합니다.
- 테마 : [도구 -> 환경설정]에서 "Dark"모드로 변경이 가능합니다.
- Github 백업하기 : [파일 -> Github에 사본 저장]을 통해 Github와 연동하여 사본을 저장할 수 있습니다.
- 입력효과 넣기 : [도구 -> 환경설정 -> 기타]에서 파워레벨을 설정에 따라 입력시 불꽃이 튀기는 효과를 줄 수 있습니다.
- 리눅스 OS 버전 : Ubuntu 18.04를 사용중입니다.(현재 19년 7월 기준)

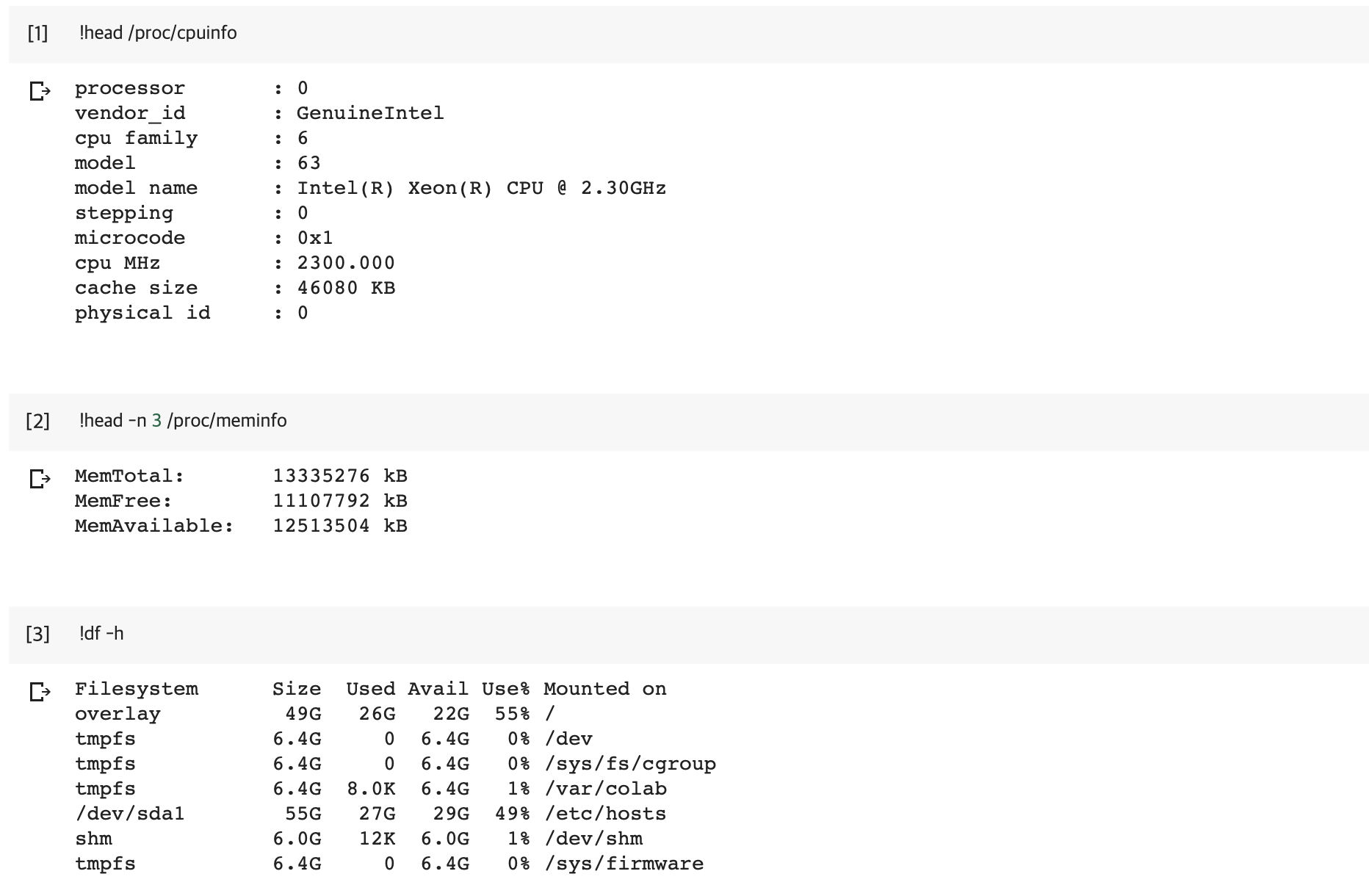
- 하드웨어 사양 (CPU, RAM, DISK)

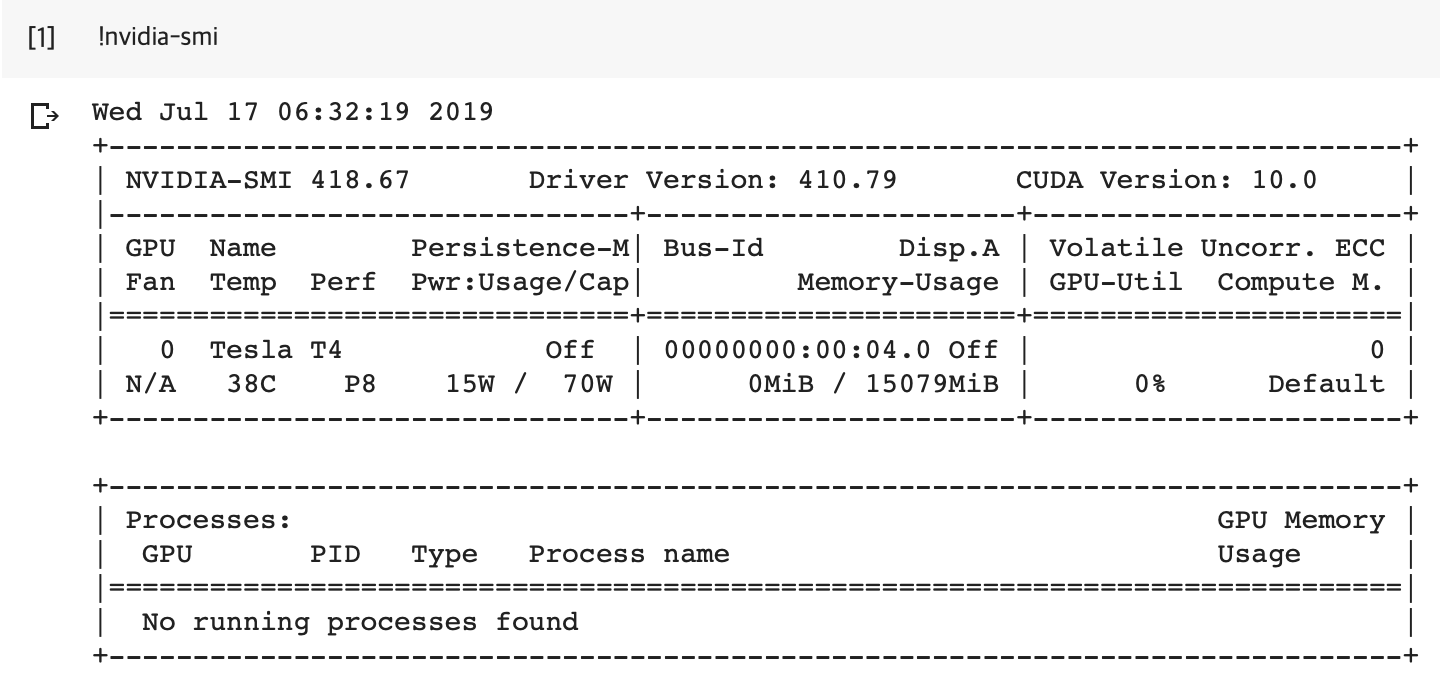
- GPU 사양

'머신러닝 > 데이터 전처리' 카테고리의 다른 글
| [데이터전처리] 1. Pandas in python (0) | 2019.05.30 |
|---|