0. 시작하기
- 와이어샤크 프로그램을 통한 HTTP Handshake 과정을 다룹니다.
- 와이어샤크 프로그램에 대한 설명은 제외합니다.
- 맥(OSX)환경에서 실습 및 작성되었습니다.
1. TCP 통신 과정
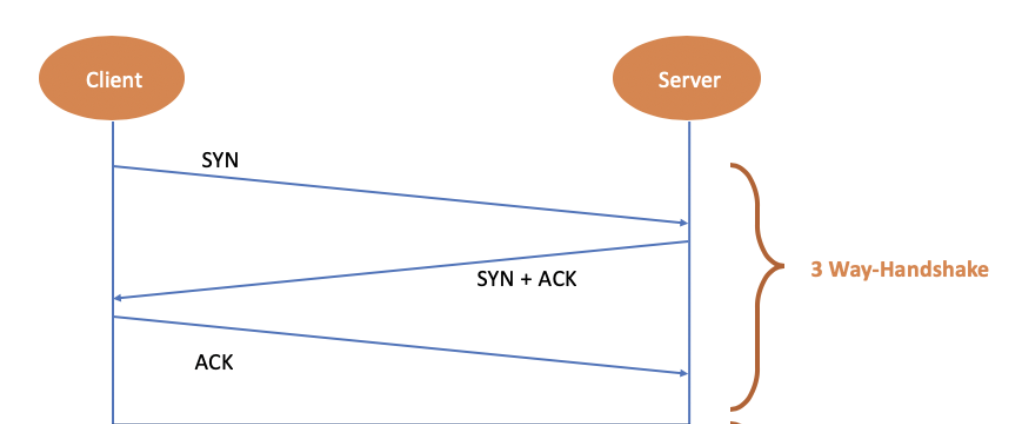
기본적인 TCP 통신과정을 그려보면 아래와 같습니다.

[연결] - [데이터 통신] - [종료] 의 3단계로 진행되며 이제부터는 HTTP 통신을 예제로하여 해당 과정을 살펴보겠습니다.
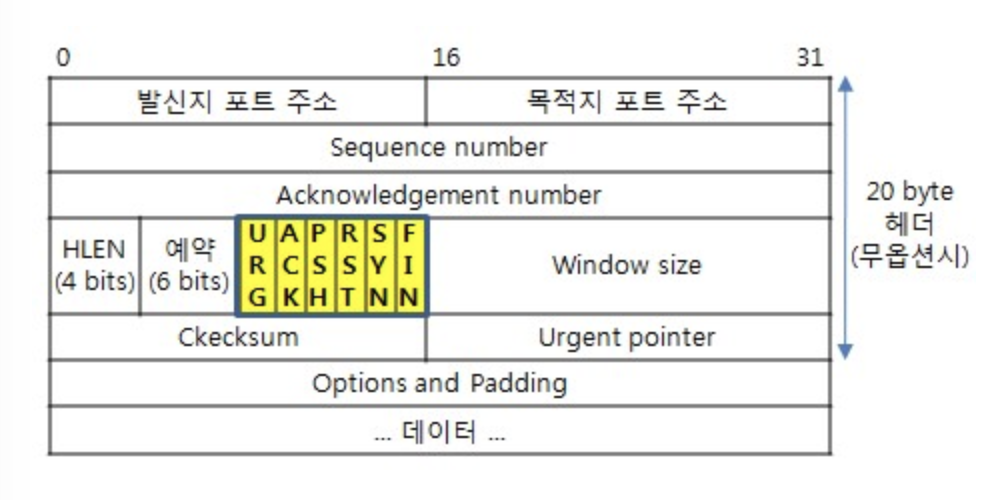
그전에 앞서 각 과정에서 전송되는 패킷의 구조와 Flag들이 의미하는 것은 아래와 같습니다.

- URG(긴급 데이터 표시) : 상위계층에서 긴급데이터임을 표시한 패킷으로 전송시 우선적으로 전송됨
- ACK(응답확인) : 패킷을 정상적으로 수신했다는 것을 알리기위한 패킷
- PSH(즉시 확인 요청) : 해당 표시가된 패킷은 수신한 경우 버퍼가 차는 것을 기다리지 않고 즉시 상위계층으로 전달
- RST(연결 초기화 요청) : TCP 연결상 문제가 발생시 현재 연결을 끊고 다시 연결할 것을 요청함
- SYN(회선 연결 요청) : TCP 연결을 요청하는 패킷이며, 현재 자신의 준비상태를 상대방에게 전달
- FIN(회선 연결 종료) : 모든 데이터 전송이 완료되었음으로 연결을 종료할 것을 알림
2. HTTP Connect - 연결과정

HTTP 는 TCP 80번 포트를 이용합니다. (HTTPS 는 443번)
테스트할 사이트는 통계청 사이트(http://kostat.go.kr)입니다. 통계청 사이트가 https를 사용하지 않고 있어서 선정했습니다.
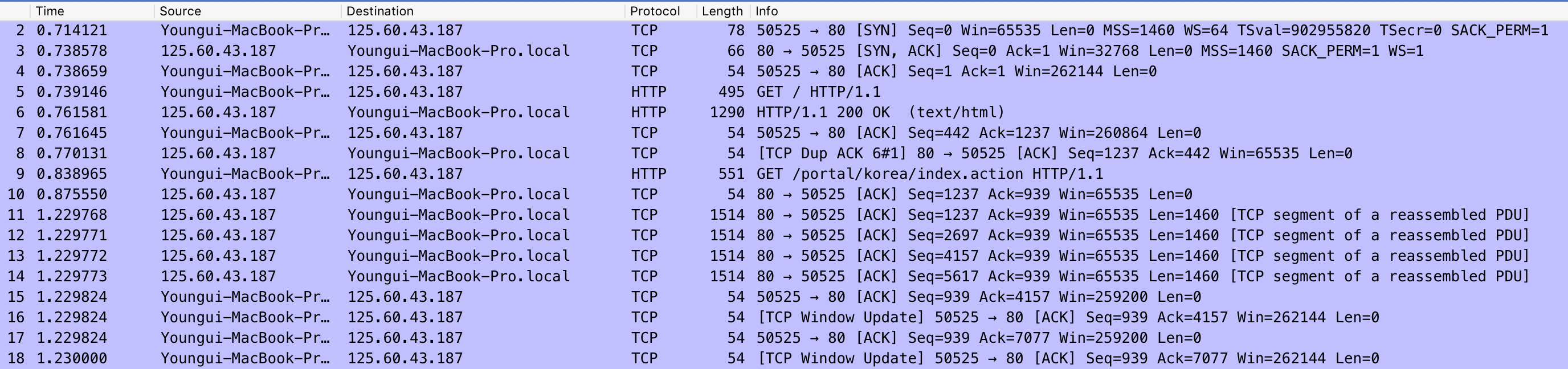
아래는 통계청 사이트에 접속할때 교환되는 패킷 내용입니다.

내 PC : Youngui-MacBook-Pro
통계청 : 125.60.43.187

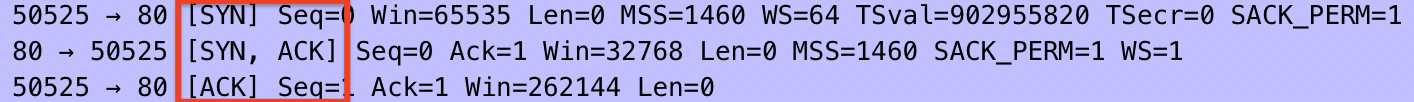
처음 3줄을 보면 위와깉이 SYN, SYN ACK, ACK가 전송되는 것을 볼 수 있습니다.
연결과정은 위와같은 3개의 패킷이 핵심입니다.
- SYN (클라이언트 -> 서버) : 클라이언트가 서버에 TCP연결을 요청합니다. 이때 자신의 연결준비 상태를 함께 전송합니다.
- SYN + ACK (서버 -> 클라이언트) : 서버가 클라이언트의 연결 요청에 응답(ACK)하며, 자신의 연결 준비상태를 알립니다.(SYN)
- ACK (클라이언트 -> 서버) : 클라이언트가 서버의 연결준비 상태(SYN)를 포함한 패킷을 잘 수신했다고 알립니다.(ACK)
위의 단계를 3 Way-Handshake라고 부릅니다. 정상적으로 완료가 될 경우 이후부터 데이터 전송이 가능합니다.
3. HTTP Data Transmission - 데이터 통신

여기서는 HTTP 프로토콜을 이용하여 TCP 전송에 대해서 다루기 때문에 전송되는 데이터는 [HTTP 프로토콜]에서 사용하는 메서드와 해당 메서스에 대한 응답등이 해당됩니다.

위의 3개의 패킷은 TCP Connect 이후 최초의 데이터 패킷입니다. 각 패킷은 아래와 같은 역할을 합니다.
- HTTP (클라이언트 -> 서버) : 기본 url(kostat.go.kr) /(최상위) 위치에 대한 html파일을 요청합니다. 즉, kostat.go.kr에 접속했을때 최초로 보여줄 html파일에 대한 정보를 서버에 요청하는 과정입니다.
- HTTP 200 OK (서버 -> 클라이언트) : 200번 응답은 정상적으로 요청한 내용을 전송했다는 의미이며, 위에서 요청한 kostat.go.kr/ 에 접속시 보여줄 html파일을 전송했다는 의미입니다.
- ACK (클라이언트 -> 서버) : 서버가 클라이언트에게 전송한 html파일을 정상적으로 수신했다는 ACK응답입니다.
데이터 통신과정에서 발생하는 대부분의 통신내용은 위와같은 방식을 갖고있습니다.
물론 데이터의 크기가 MTU(최대전송단우) 이상일 경우 단편화(Fragmentation)를 통해서 데이터를 조각내서 정송하게 됩니다.
아래는 단편화된 패킷의 예제입니다.

kostat.go.kr/protal/kor_nw/1/1/index.board?bmode=read&Seq=376435 에 대한 GET요청에 대해서 서버는 응답을 여러개로 나눠서 보내는 것을 볼 수 있습니다.
이에따라 클라이언트도 여러개의 ACK를 생성해 전송하게 됩니다. (PDU = 프로토콜 데이터 유닛)
여기서 전송되는 데이터의 최대크기가 1514 Byte인 것을 볼 수 있습니다. 이를통해 1514 Byte가 일반적인 이더넷 패킷의 MTU가 된다는 것을 알 수 있습니다.
4. HTTP Disconnect - 연결종료

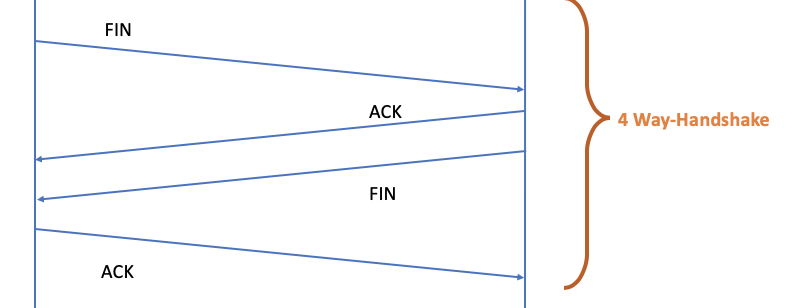
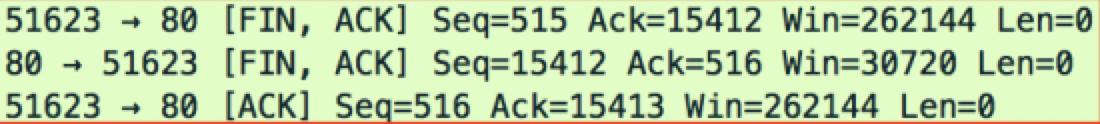
위와같은 전송이 TCP의 연결종료에 해당합니다.
하지만, 항상 위와같은 상태는 아닐 수 있습니다. FIN메시지는 데이터 전송이 완료되었다고 서버가 판단하고 먼저 보낼 수도 있습니다.

- FIN + ACK (클라이언트 -> 서버) : 이전에 서버로부터 받은 데이터를 잘 수신하였으며(ACK), 모든 데이터 전송이 끝났음으로 연결종료를 요청합니다.(FIN)
- FIN + ACK (서버 -> 클라이언트) : 서버가 정상적으로 FIN 메시지를 수신하였으며(ACK), 서버는 더 이상 처리할 데이터가 없음으로 마찬가지로 즉시 FIN메시지를 전송합니다.(만약 더 통신할 데이터가 있을 경우 ACK만 전송할 후 데이터 교환 후 FIN 메시지를 보냅니다.)
- ACK (클라이언트 -> 서버) : 서버의 FIN 메시지를 정상적으로 수신했음을 알립니다.
위의 모든 과정이 끝나면 서버와 클라이언트 모두 연결을 위해 할당했던 리소스를 회수합니다.
'이론 > 네트워크 이론' 카테고리의 다른 글
| [네트워크 이론] 1. 네트워크의 종류 (0) | 2019.09.27 |
|---|---|
| [와이어샤크 DNS 패킷] WireShark DNS Packet (0) | 2019.07.24 |
| [네트워크 패킷] Python으로 WOL패킷 송신하기(2/2) (3) | 2019.05.14 |
| [네트워크 패킷] Python으로 WOL패킷 송신하기(1/2) (0) | 2019.05.14 |
| [네트워크 이론] 회선교환과 패킷교환 (0) | 2019.03.21 |