와이어샤크 + WOL + python
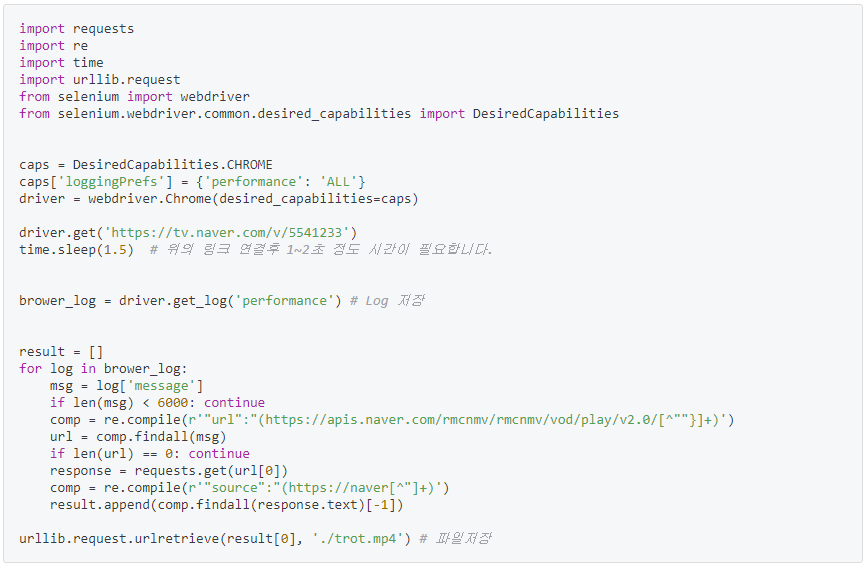
실제 구현에 관련된 코드는 2부에 있습니다.
1부에서는 와이어샤크로 WOL패킷을 확인하고 간단한 이론을 보겠습니다.
WOL
WOL은 전원이 종료된 컴퓨터의 랜카드에 특별한 패킷을 송신함으로써 PC를 켜주는 기능을 의미합니다.
WOL을 수행하기 위해서는 기본적으로 PC의 랜카드가 컴퓨터 종료 후에도 WOL 패킷(매직패킷)을 수신할 수 있는 상태여야합니다.(이부분은 여기서 다루지 않겠습니다.)
Wireshark
와이어샤크는 네트워크 패킷을 분석하는 가장 대중적인 툴입니다.
간편하게 현재 랜카드가 송신/수신한 모든 패킷들을 확인 할 수 있으며, 해당 패킷의 정보를 쉽게 확인할 수 있도록 간편한 인터페이스를 제공합니다.
WOL 패킷확인

WOL 패킷 확인을 위해서 해당 패킷을 전송하는 어플 [Wake On Lan]을 사용했습니다.

왼쪽에 보이는 것처럼 [wol test]라고 [11:22:33:44:55:66]이라는 맥주소를 갖고있는 컴퓨터에 WOL 패킷을 전송하도록 해주었습니다.
이때 와이어샤크로 감자하는 PC와 해당 스마트폰은 동일한 네트워크망에 접속되어있어야합니다.(공유기 종류 무관)

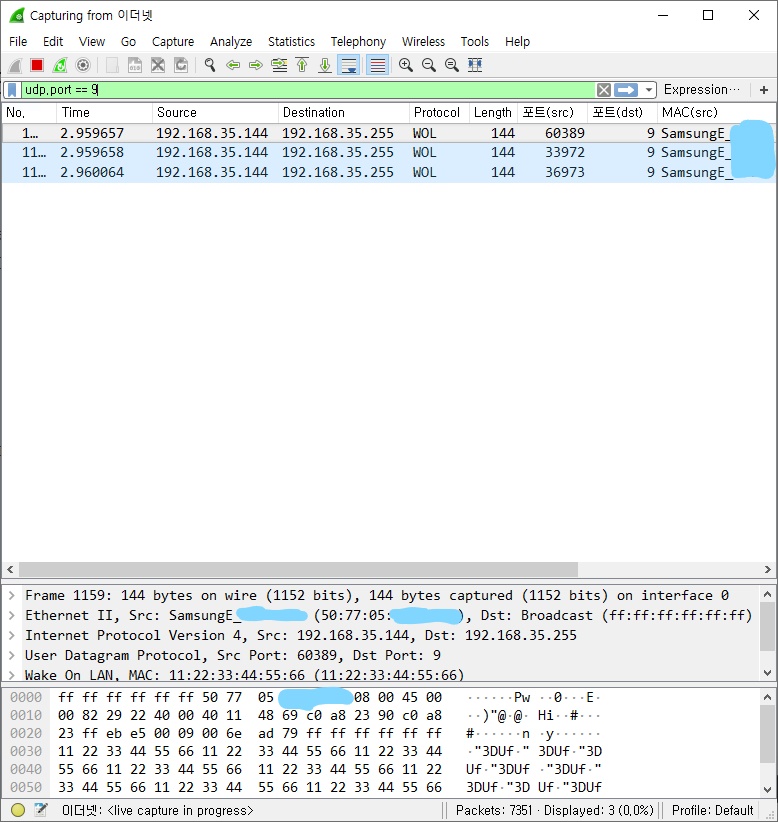
WOL이 사용하는 udp 9번 포트를 필터링한 결과 3개의 패킷이 전송된 것을 볼 수 있었습니다.
(맥주소는 굳이 가려봤습니다.)
한번에 어플이 3개의 패킷을 송신하는 것을 볼 수 있었습니다.
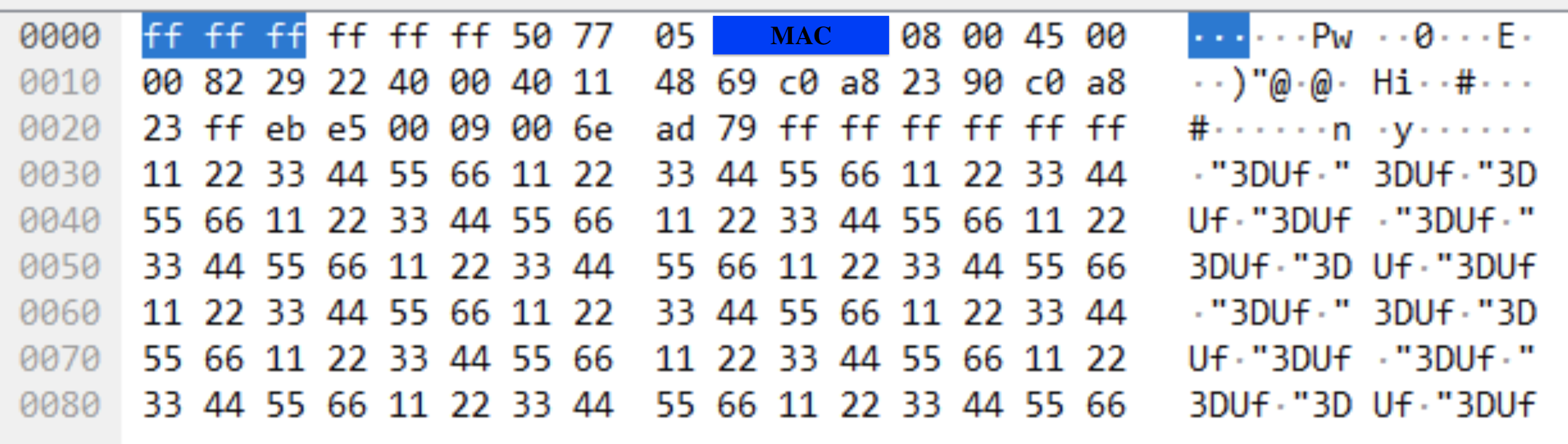
패킷정보(총 144byte)

와이어샤크 화면 하단에 표시된 내용을 순서대로 말씀드리겠습니다.
Ethernet 계층 (MAC프레임)


- DA(Dst Mac Address) = 'ff ff ff ff ff ff'
- SA(Src Mac Address) = '50 77 05 -- -- --'
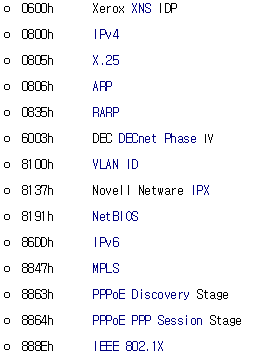
- Ethertype(Ethernet Protocol Type) = '08 00' (IPv4)

- Data = Layer3 이상부분
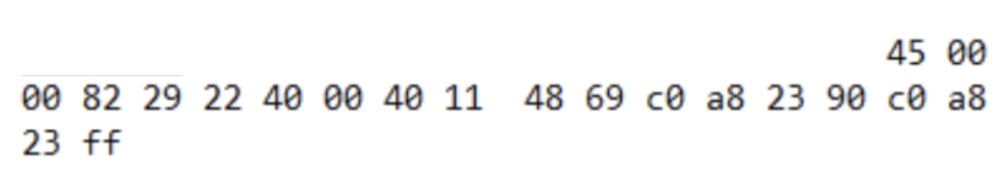
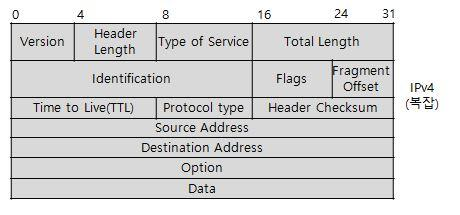
Network 계층 (IP Header)


- Verson = '4'
- IPv4
- Header Length = '5'
- Header Length는 위 IP헤더에서 한 줄을 의미합니다.
- 즉 5x4byte = 20byte로 IP헤더의 최소길이를 의미합니다.
- Type of Service = '00'
- 미할당 영역으로 추가기능을 위한 공간입니다.
- Total Length = '00 82'
- 8x16+2 = 130byte
- 즉, IP Packet = Header(20byte) + Data(110byte) 로 이루어집니다.
- Identification = '29 22'
- Packet에 부여되는 식별자(오류제어등에 사용됨)
- Flags + Fragment offset
- Flags는 3bit 공간에 각 자리수가 특정의미를 갖음
- [ Reserved bit | Don't Fragment | More Fragments |
- 40 = 010 = Don't Fragment
- offset은 단편화가 된 경우 패킷의 순서를 확인하는 용도로 사용됨
- TTL(Time to Live) = '40'
- 패킷이 통과할 수 있는 노드의 수를 의미합니다.
- 노드를 통과할 때 마다 1씩 감소하며 0이되면 전송실패와 함께, ICMP 메시지를 전송합니다.
- Protocol type = '11'
- 프로토콜 맵팽은 아래와 같습니다.
- ICMP = 1 | IGMP = 2 | TCP = 6 | EGP = 8 | UDP = 17 | OSPF = 89 등...
- 11 = 10진수로 17(즉, UDP를 의미)
- Header Checksum = '48 69'
- Checksum은 오류검출용 코드입니다.
- Src IP Addr = 'c9 a8 23 90' (192.168.35.144)
- Dst IP Addr = 'c0 a8 23 ff' (192.168.35.255)
- WOL 기능은 목적지 주소를 망주소로 전송합니다.
Transport (UDP Datagram)


- Src Port = 'eb e5' (60389)
- Dst Port = '00 09' (9)
- WOL은 수신 Port로 7 또는 9를 사용합니다.
- Length = '00 6e' (110)
- 위어서 언급한 것처럼, IP Packet에서 Data영역이었던 UDP부분이 110Byte임을 볼 수 있습니다.
- Checksum = 'ad 79'
- 수신측 오류확인을 위해 사용합니다.
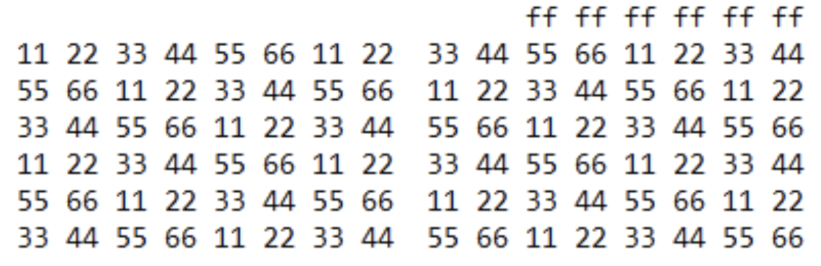
Application (WOL Data)

WOL은 특별한 데이터를 넘겨줍니다.

'FF FF FF FF FF FF' Broadcast MAC 주소와 목적지의 MAC 주소의 조합으로 이루어집니다.
위와 같이 하나의 'Broadcast' + 16개(또는 20개)의 '목적지 MAC 주소'로 이루어집니다.
끝?
다음 게시물은 위의 패킷을 생성하는 파이썬 코드를 보겠습니다. 이상입니다.
'이론 > 네트워크 이론' 카테고리의 다른 글
| [네트워크 이론] 1. 네트워크의 종류 (0) | 2019.09.27 |
|---|---|
| [와이어샤크 DNS 패킷] WireShark DNS Packet (0) | 2019.07.24 |
| [와이어샤크 HTTP Handshake] WireShark HTTP Packet Capture (3) | 2019.07.24 |
| [네트워크 패킷] Python으로 WOL패킷 송신하기(2/2) (3) | 2019.05.14 |
| [네트워크 이론] 회선교환과 패킷교환 (0) | 2019.03.21 |