0. 시작하기전에
- 개인사정으로 윈도우 환경이 아닌 맥(OSX)환경에서 개발을 진행하겠습니다.(큰 차이는 없습니다.)
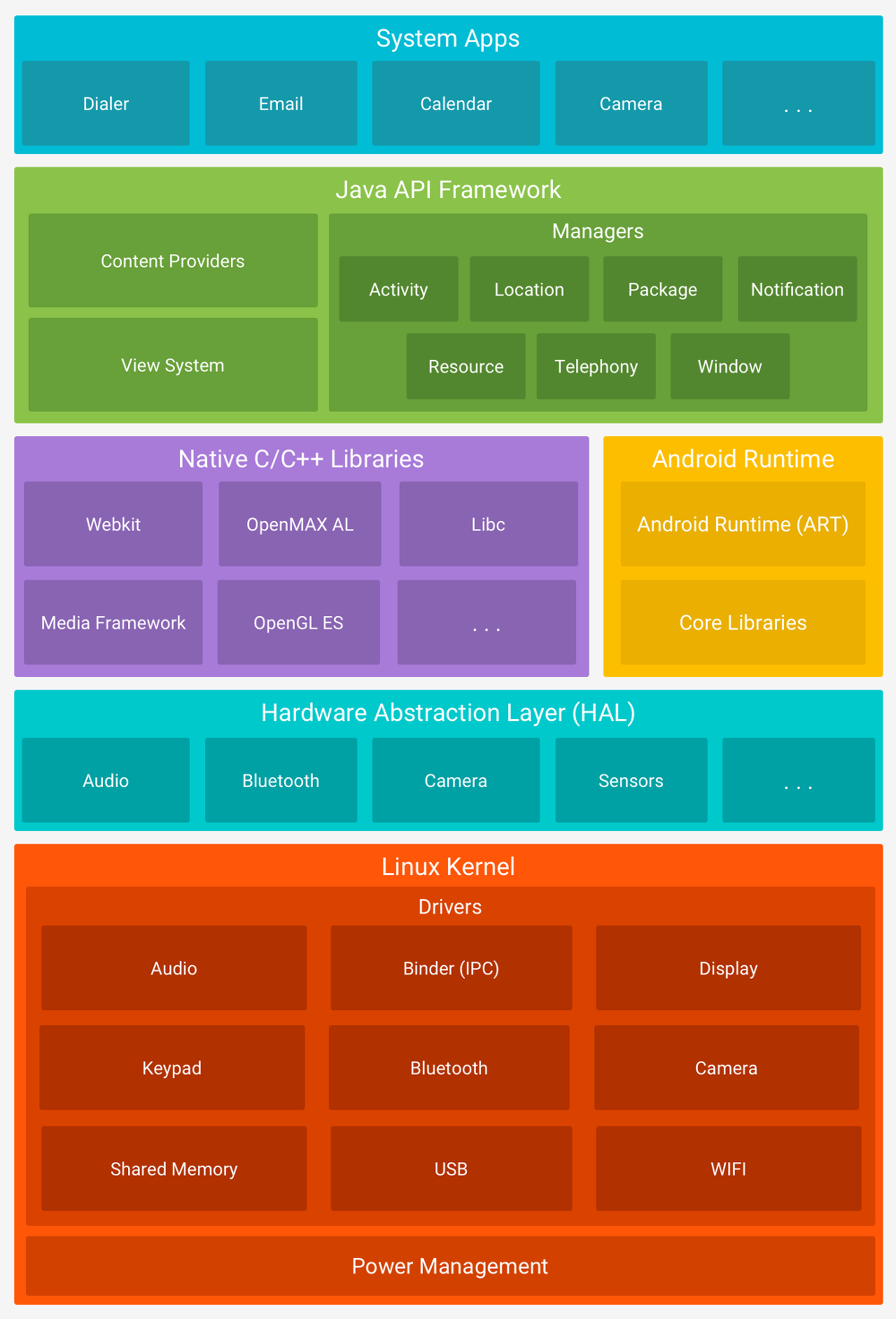
1. Android 구성요소
안드로이드의 4대 구성요소에 대해서 간단히 보면 아래와 같습니다.
- Activity : 현재 화면에 대한 작업을 담당
- Service : 어플리케이션이 Background에서 수행하는 작업 담당
- Broadcast Receiver : 시스템을 감시하다 특정 이벤트에 대한 작업 담당
- Content Provider : 데이터 공유 작업을 수행하는 작업 담당
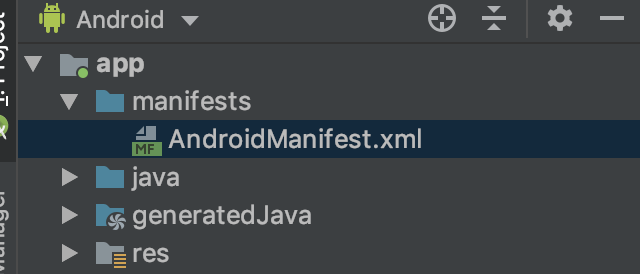
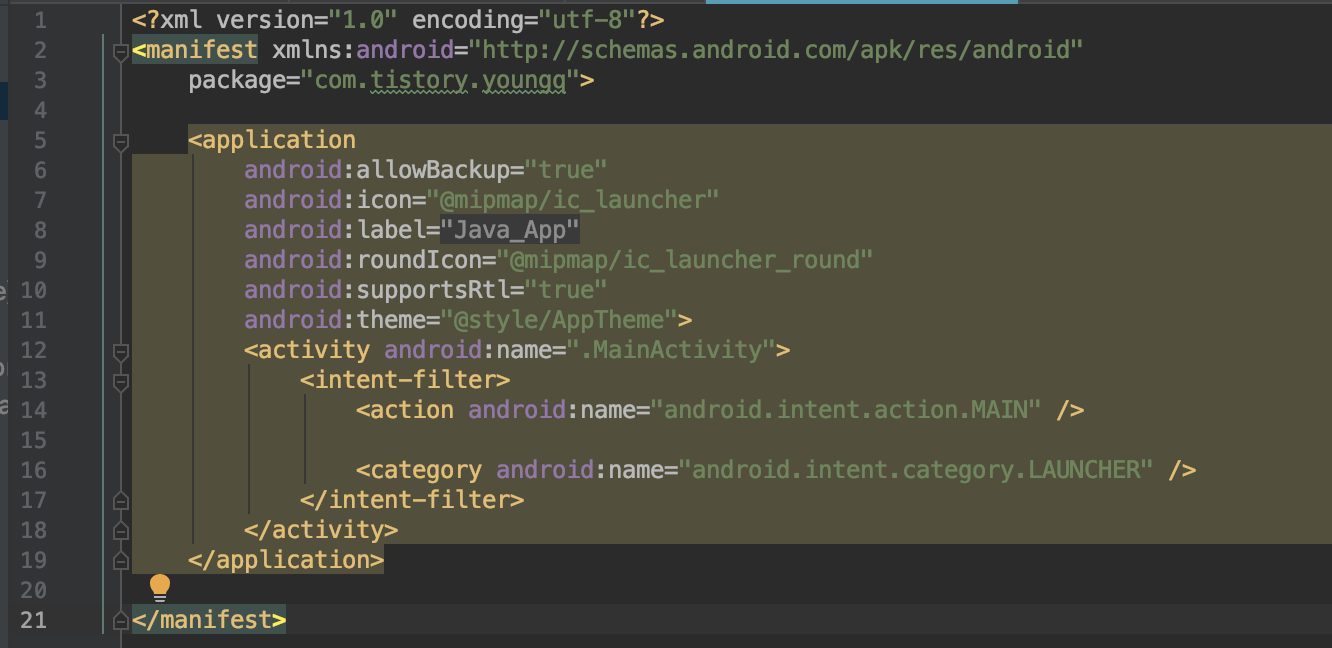
2. AndroidManifest.xml
app -> manifests 를 보시면 [AndroidManifest.xml]이 존재합니다.

해당 파일에 제작하는 앱의 기본사항을 명시해줘야합니다. 때문에 어떻게보면 가장 중요한 파일이라고 볼 수 있습니다.

클릭해보시면 위와같은 코드가 적혀있는 것을 볼 수 있습니다.
보시게되면 android: ~ 영역이 보이는데요. 몇개만 보면
allowBackup : 백업 기능의 할성화
icon, roundIcon : 앱의 아이콘 이미지 설정
label : 앱의 이름
위와같은 기능을 담당한다고 볼 수 있습니다.(나중에 천천히 다뤄보겠습니다.)
이 후 <activity android:name=".MainActivity">라는 영역이 있습니다.
해당 영역은 MainActivity에 대한 내용을 담고있습니다.
하위의 action 영역을보면 "android.intent.action.MAIN"이라는 부분이 있는데요.
이 녀석을 Action으로 갖고있는 녀석이 앱 실행시 가장먼저 수행되는 Activity라는 의미를 갖고있습니다.
따라서 android.intent.action.MAIN은 오로지 하나만 존재하며, 두개이상 존재할 경우 최상위에 적혀있는 1개만 작동하게됩니다.!!!
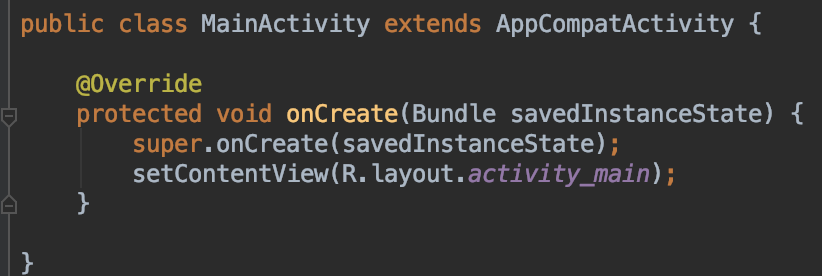
2. MainActivity
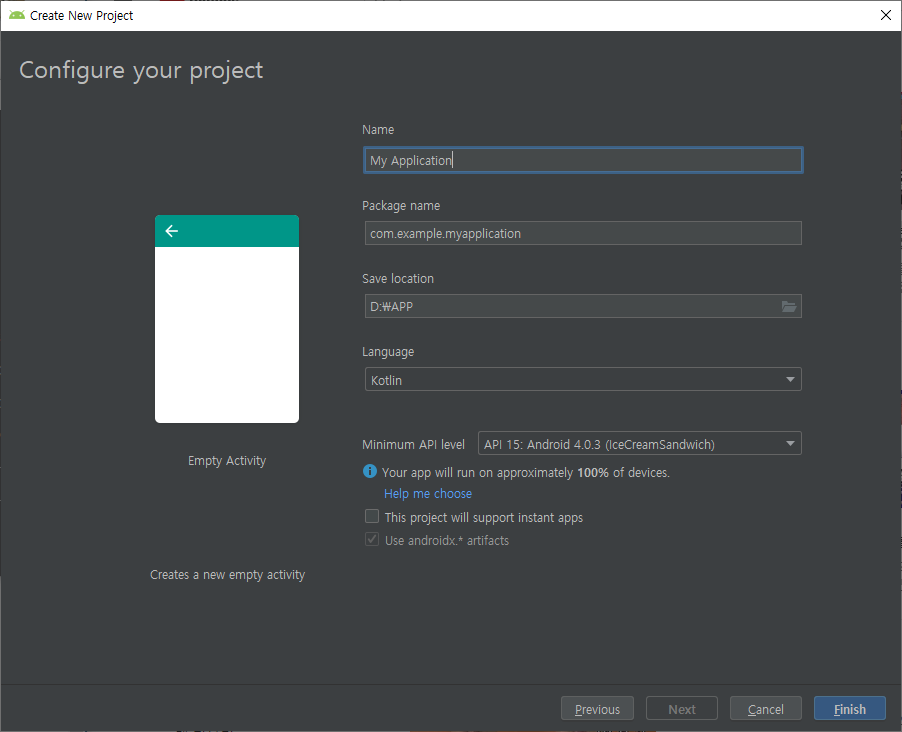
처음 프로젝트를 생성하면 MainActivity라는 녀석이 생깁니다.
위에서 언급했듯이 android.intent.action.MAIN을 Action으로 갖고있는 이 MainActivity가 앱 실행시 최초로 실행되는 Activity가 되게됩니다.
아래와 같이 생겼습니다.

기본적으로 보게되면 위와같이 생겼는데요.
onCreate라는 녀석이 Override되어있는 것을 볼 수 있습니다.
onCreate는 Activity가 생성될 때, 그리고 화면 회전이 발생할 때 자동으로 호출되게됩니다.
즉, 처음 앱을 실행하면 onCreate에 작성된 코드가 실행이 되게됩니다.
보면, setContentView(R.layout.activity_main)라는 부분이 있습니다.
R은 res를 의미합니다. 아래 경로를 참고하세요.

위와같이 res(=R) 이하의 layout -> activity_main.xml이 존재하는 것을 볼 수 있습니다.
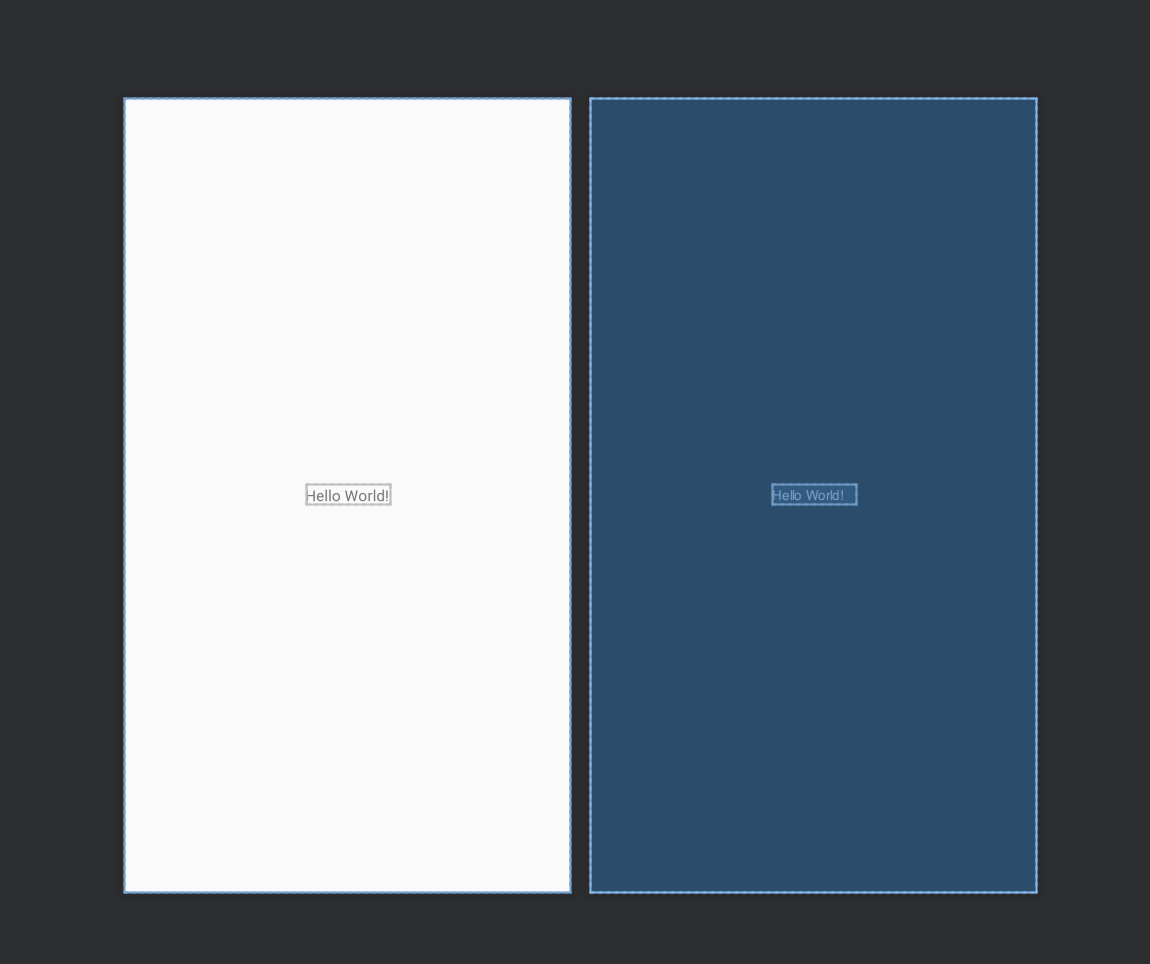
아직 setContentView라는 녀석이 무슨 기능을 하는지 언급하지 않았지만, activity_main.xml을 클릭해보면 아래와 같은 모습을 볼 수 있습니다.

벌써 느낌이 오시죠?
3. activity_main.xml
위에서 보신것 처럼, 이 파일은 눈에 보이는 영역에 대한 디자인을 담당하는 파일입니다.
위에 보이는 화면외에도 좌우 메뉴를 보시면 Button이나 ImageView같은 녀석들을 볼 수 있습니다.
이런 녀석들을 이용해서 앞으로 앱을 꾸며가겠습니다.
4. 정리
오늘 가장 중요한 3개의 파일을 봤습니다.
onCreate외에도 Activity의 상태에 따라서 수행되는 여러개의 메서드가 존재합니다.
이러한 메서드에 대해서는 다음 페이지에 간단하게 정의하고 넘어가겠습니다.
'프로그래밍 > 안드로이드 - 이론' 카테고리의 다른 글
| [안드로이드 9.+] 5. Android Widget(위젯) 모음 (1/4) - with Java (0) | 2019.07.06 |
|---|---|
| [안드로이드 9.+] 4. Android Layout - with Java (0) | 2019.07.06 |
| [안드로이드 9+] 3. Android Activity관련 메서드 - with Java (0) | 2019.07.05 |
| [안드로이드 9.+] 1. Android 입문 & 개발환경 구성 - with Java (0) | 2019.07.05 |